クライアントからこんな質問をもらいました。
題名:サロンでキャストの出勤管理をシステムを導入したい。
お世話になります。〇〇です。今回はサロンのHPを作るにあたりに、ご相談があります。キャスト別に管理ができて、トップページに当日のスケジュール表を掲載できるようにしたいです。既存のサイトはワードプレスの構築しています。
ワードプレスならカスタム投稿を使うことで、実装できるのですが、いちから自分で構築しようと思うと工数がかかります。
制作予算を考えると、自作で作るよりも既存プラグインを使いたい・・・こんな感じで検討している方向けに、作ってみました!
AttendManager2.0とは
- 出勤管理に特化したプラグインです
- キャストと出勤管理の切り分けができます
- なので、他社テーマを使ってOKです
- ニーズに合わせて出勤表を変えられます
上記のとおり、基本的には「出勤管理」にフォーカスしていますが、本質は風俗サイトのパッケージ化です。初心者でも扱えるように優しい設計にしています。
要するに「このプラグインを使えばショートコードを入れるだけ」これだけで自社サイトで出勤管理が行えるようになります。
(実際の画面キャプチャー)

お値段は「12,960円」です
買い切りです。一度購入してしまえば、複数サイトで運用してOKです。外注するとおそらく10倍くらいします。なので、かなり良心的な金額だと思います。
複数の特典を用意しました。
・テーマが無料で付いてきます ※PRO版
・サーバー設置をいちから教えます
・ワードプレス設置と合わせて教えます
この記事では、設置から使い方まで、実例をいれながら説明します。図解を多めにいれていくので、はじめて使う方でもイメージがわかると思います。ぜひ参考ください。
ホームページ作りのサポートをします【役割を説明】

このプラグインのコンセプトは、WEB制作コストを限りなくゼロにする、です。
例えば、サロン制作において最も面倒な作業は、出勤管理、です。システム組む必要があり、デザイナーとしてはできるだけ工数をさげたいところです。
そこで、出勤管理で使う機能をパッケージ化しました。
・よく利用される出力パターンを用意
・誰でも使えるようにショートコードで実装
・運用も柔軟に対応できるように設計
キャスト別に営業時間を登録ができて「週間別」「日別」「キャスト別」この3パターンで、出勤情報を読み込めるようにしています。
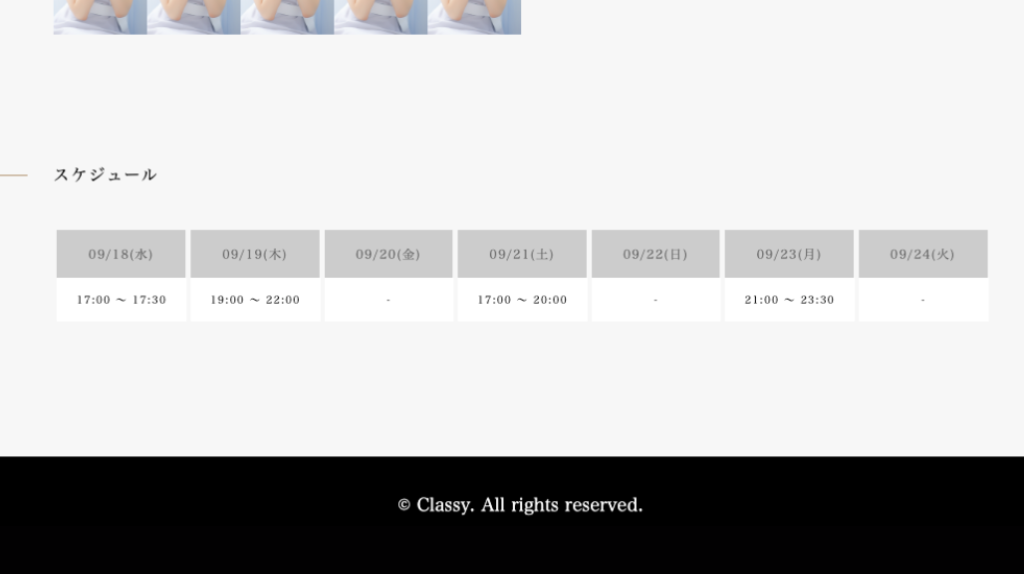
週間別、日別、キャスト別でスケジュール表をつくれる
運用してみてわかったのはスケジュール表は、大きく分けて3つに分けることができます。
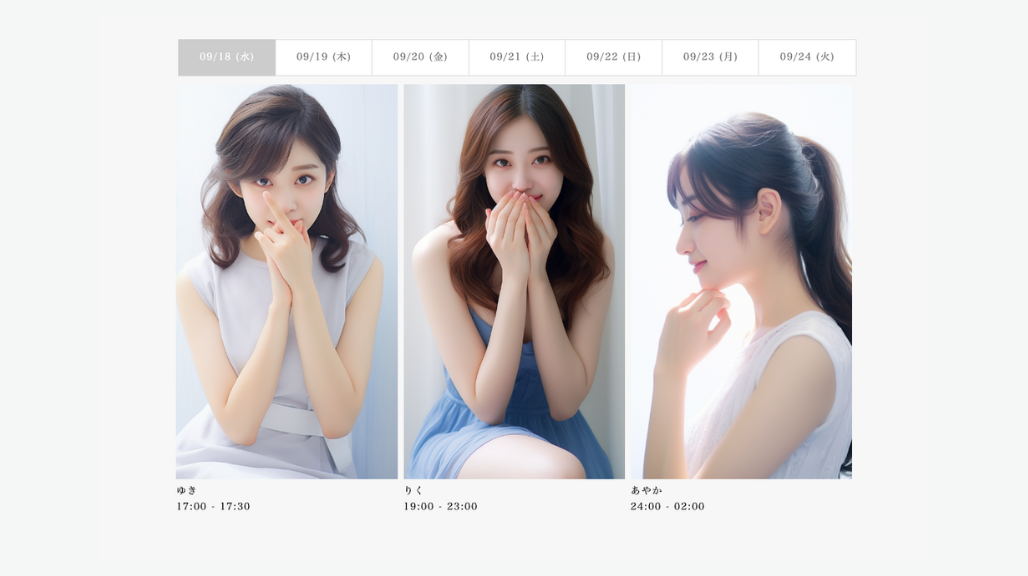
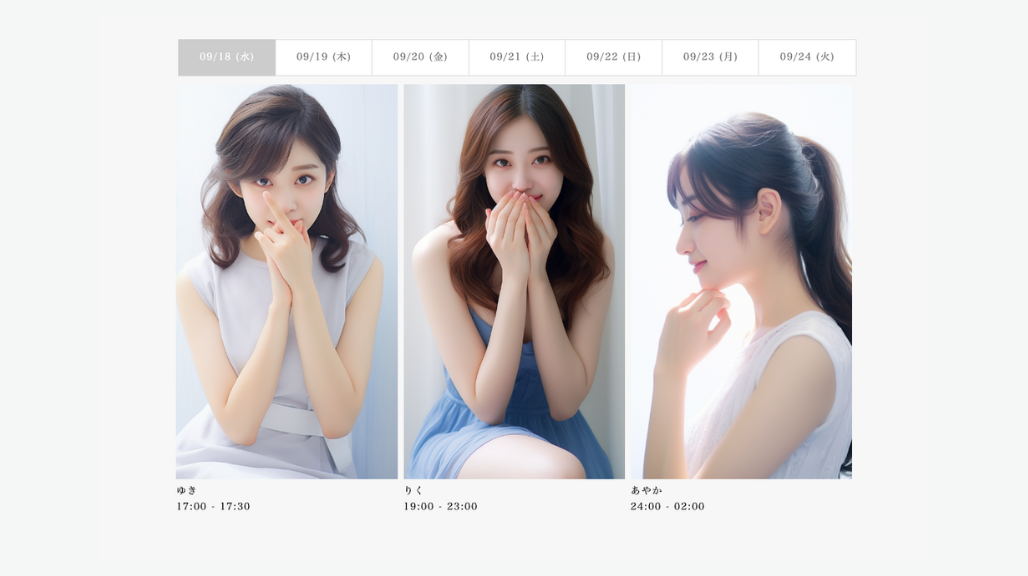
具体的には「週間別」「日別」「キャスト別」です。
週間別

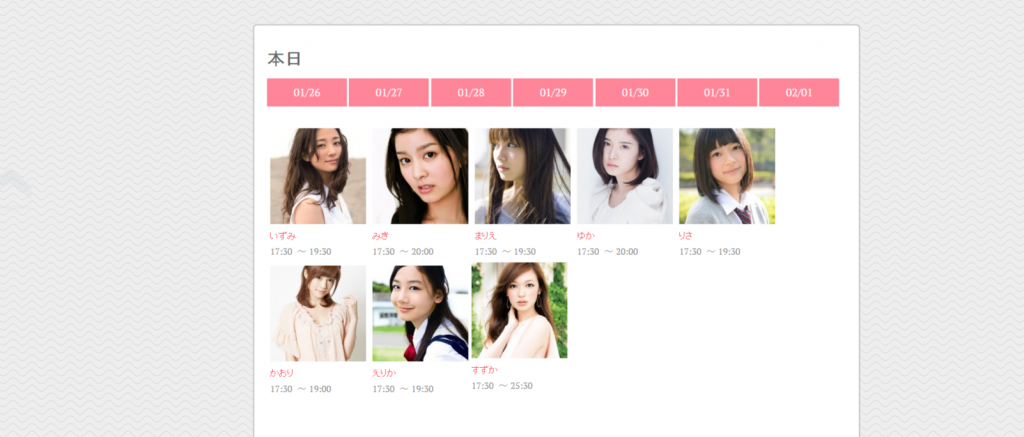
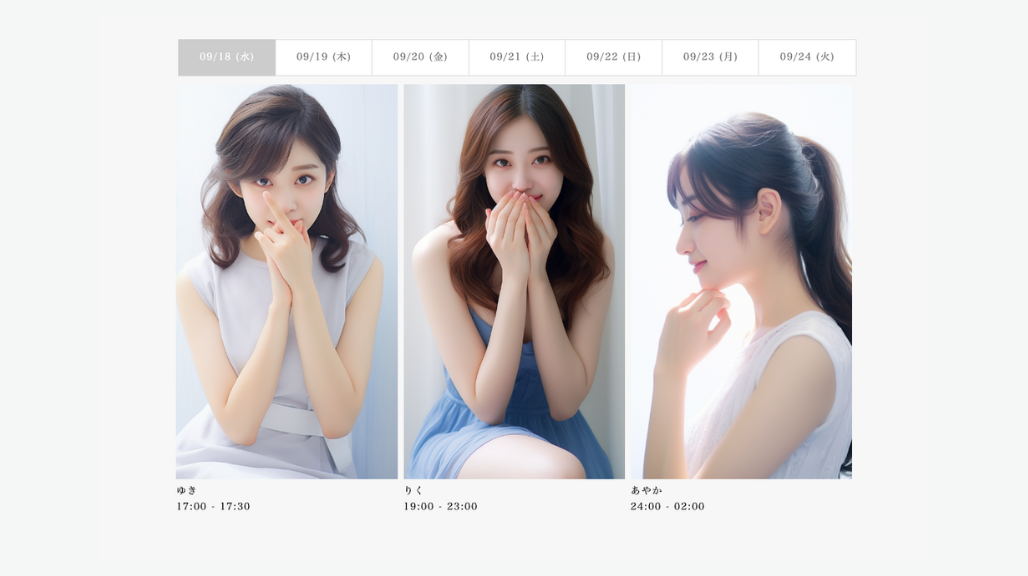
日別

キャスト別

なかでも、使いやすいのは「日別」です。
例えば「シティヘブン」「デリヘルタウン」もトップページは日別の出勤表を掲載しています。なので、表記に迷ったら日別出勤表を使えば、まず間違いありません。
キャスト管理と分けられる
他プラグインと違うのは「キャスト管理と出勤管理を別にもつことができる」という点です。
例えば「キャスト管理は他社テーマを使い、出勤管理だけ当プラグインを使う」ということもできます。
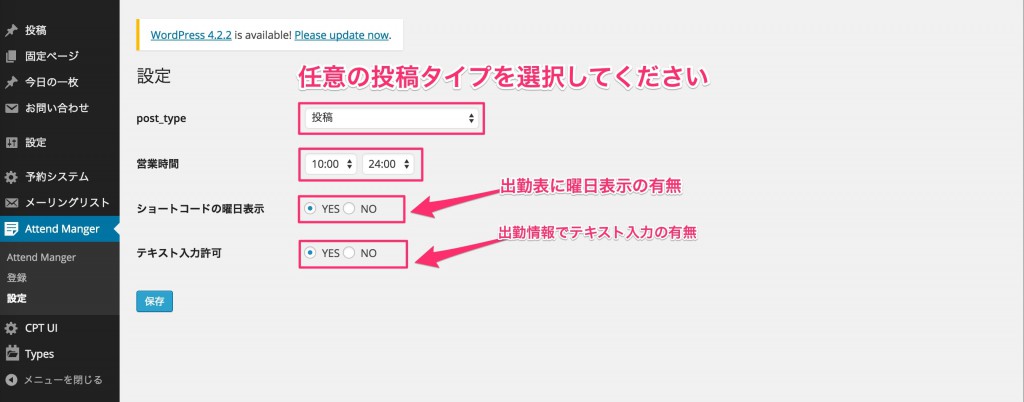
管理画面をみてください。

以下のように、設定画面にて紐付ける投稿データを選べます。
選択できるパターン
・投稿ページ
・カスタム投稿ページ
・固定ページ
投稿ページは、記事投稿に使ってキャスト管理はカスタム投稿を使う制作会社も多いと思います。こんな感じで柔軟性を持たせることで、自分のサイトにあった設計ができるというわけです。
デザインの柔軟性が高い
もともと、WEB制作とシステム開発、をわけて設計しています。
そのため、デザインの拡張性も高いのが当プラグインの特徴です。

デザインはサイトにあわせて、CSS調整できますし、細かい出力表記も、直接ファイルを調整することで自由に変えてOKです。
ショートコードだから誰でも簡単に実装できる
複雑なコードは使わず、あえてシンプルに作っています。

そのため、出力がとても簡単です。
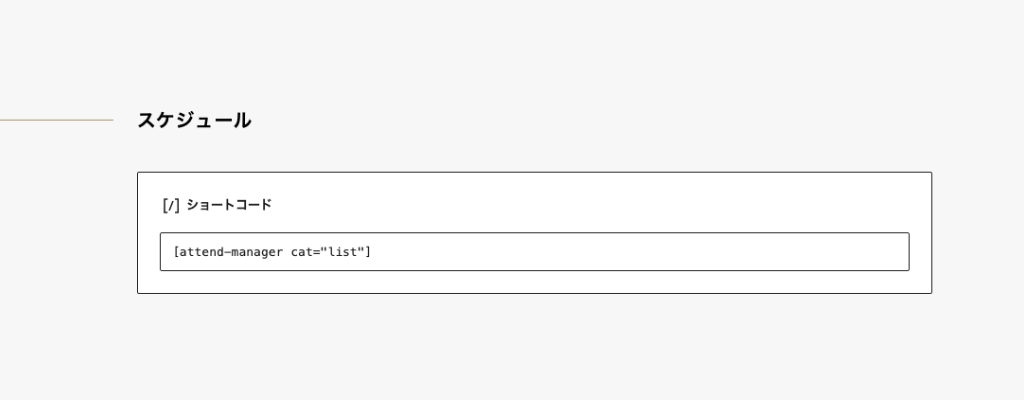
具体的には、固定ページや投稿ページ、にショートコードを入れるだけです。
出力側は以下です。

出力パターンにあわせて、4種用意します。
| 説明 | ショートコード | 解説 |
| 日別の出勤表 | [attend-manager cat=”list”] | 月曜〜日曜まで1週間分のキャストの出勤表を出力します |
| 本日の出勤表 | [attend-manager cat=”today”] | 本日1日分のキャストの出勤表を出力します |
| キャスト別出勤表 | [attend-manager cat=”cast”] | 該当キャストページの出勤表を出力します |
| キャスト一覧表 | [attend-manager-cast] | 全員分のキャスト情報を一覧にして出力します |
出勤管理プラグイン「Attend Manager2.0」概要

先程お伝えしたとおり当プラグインは「出勤管理に特化したプラグイン」です。
「風俗」「美容室」「サロン」といったホームページでキャストの管理が行えるように設計しています。
プランは「ベーシック」「プロ」「ビジネス」の3つです。ざっくりいうと、プラグインだけ使いたい人は「ベーシック」、パッケージで使いたい人は「プロ」という感じです。
詳しいプランの詳細はこちらで確認できます。
なお、このプラグインはもともとクライアントの要望をベースに作ってまして、実際の運営者の声を中心に反映しています。
運用暦としては5年ほどで、ワードプレスのアップデートにあわせて、ブラッシュアップしていきました。
導入実績としては100社以上のサイトに利用していただいています。
※2024年時点で300サイトを超えました
設置方法について

設置から、設定まで図解をいれて説明していきたいと思います。
ざっくりとした詳細
- プラグインをインストールします
- 投稿データをひも付けます
- キャストデータを登録します
- 出勤データを登録します
- 出勤表を出力します
ワードプレスの設定等が終わっていない方はこちらをご覧ください。
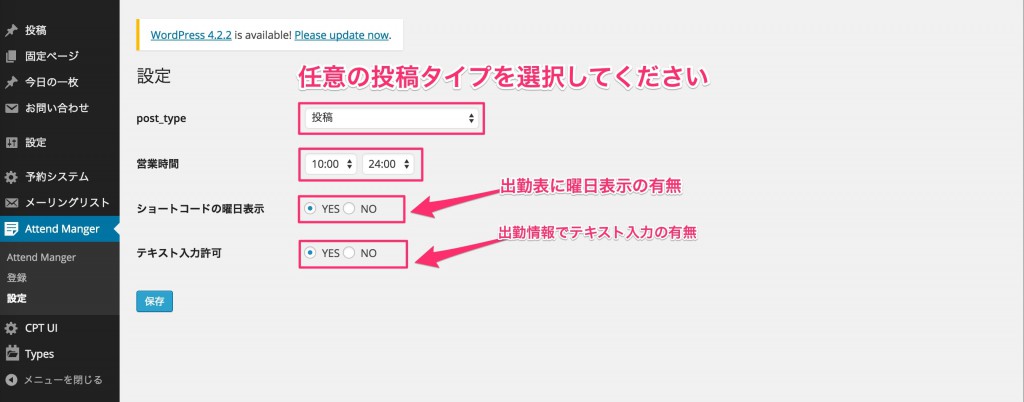
初期設定について

| 項目 | 説明 |
| post-type | キャストデータを扱うページを設定(投稿ページや固定ページを使っている場合、他の投稿ページで設定することができます。 |
| 営業時間 | 営業時間を設定 |
| ショートコードの曜日表示 | 曜日表示を設定 |
| テキスト入力許可 | ONにすると、出勤予定有無関わらずキャストを全て表示します。 |
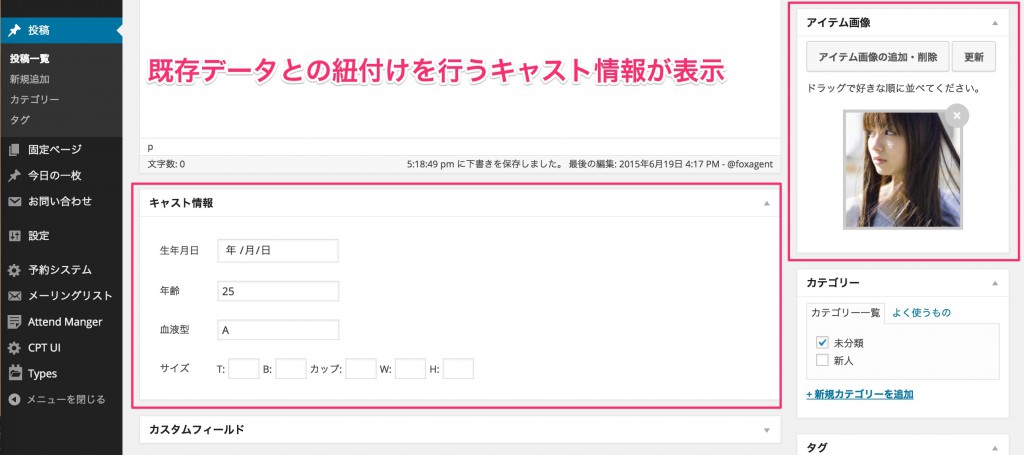
キャストデータの登録
次に、キャストのデータをいれていきます。

名前:タイトル
説明:本文
キャスト情報:ページ下部部分
画像:アイキャッチ or アイテム画像
※wordpress 5.4以降について
wordpressの仕様変更により、キャスト登録は別プラグインを使用する方法を変更しました。詳しくは「キャストページの作り方【写真や項目の追加方法を教えます】」を参考ください。
出勤データの登録
営業開始時間から終了時間まで「30分区切り」で登録することができます。
日別出勤情報 [attend-manager cat=”list”]

本日出勤情報 [attend-manager cat=”today”]

テキスト入力をONにしておくと、出勤表に、任意の文字列をいれることができます。
入れない場合は「-(アンダーバー)」が表示されます。
キャスト情報 [attend-manager-cast]

なお、プロ版にすると、キャスト一覧の出力も可能になります。
キャスト自身で投稿も可能
キャスト権限付与オプションを使用すれば、キャスト自身がアクセスして出勤表の入力することも可能です。
一括登録できるCSVインポート機能もございます
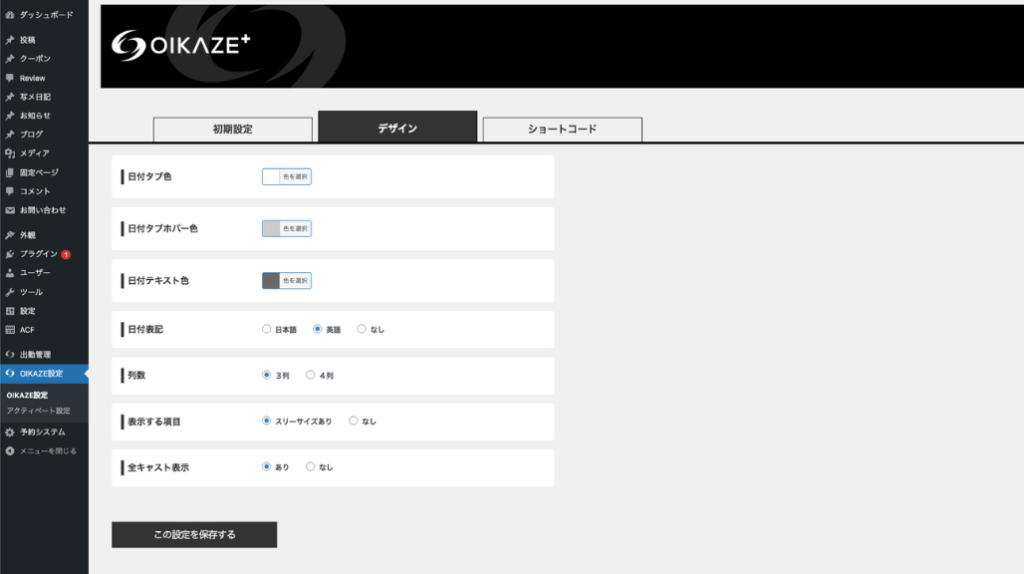
デザインを変えたい
管理画面から以下の操作が可能です。

・配色の変更
・プロフィール表示ONOFF
・日付フォーマット変更
・表示列数の変更
また表示項目を変更に関しては、直接ファイルをさわることで自由に可変OKです。
オプションを追加すると…
・Xアイコンの出力
・ルームの出力
・カレンダーの出力
なども可能です。
テーマを使用すると見せ方も
A004を使用すると、以下のデザインになります

A002(子テーマ)を使用すると、ランク表示や入店情報を出力することが可能です。

最後に
こちらで、今回の説明は終わりです。
最後にお伝えしたいことがあります。それは「自分ですべてやる必要はない」ということです。
「デザインが得意」または「コーディングが得意」という人もいます。出勤管理も自力で作ろと思えば、作れるかもしれません。
とはいえ、いちから作ろうと思うとどうしても工数がかかります。その分クライアントに請求する金額はあがります。
※ホームページ制作において平均的な発注額は20万です。平均的なサイトのページ数は10Pほど、1P × 20000円、と考えるとこの時点でオーバーしまいます。
収益を伸ばすコツは「自分の強みを伸ばすこと」だと思います。
元々エンジニア出身なので、デザインは苦手です。ある日「デザイン案件をやめよう」と決めて、システム開発に注力しました。すると、売り上げが月商3000万までのびて今では「デザインを外注する」という選択肢ができました。
言い換えると「自分の時間を先回りして買うことで売り上げが伸びる」ので、ぜひこの方法を試してみてください。
もしこれいいなと思ったら、ぜひご購入ください。
今回は、こちらで以上です。