OIKAZE+ からテーマアップデートが大幅に入りました。
背景画像も変えられるようになりましたので、設定方法を解説していきます。
こちらは、ビジネスプラン「A002」テンプレートの設定です。
WP管理画面から変更できるようになりました
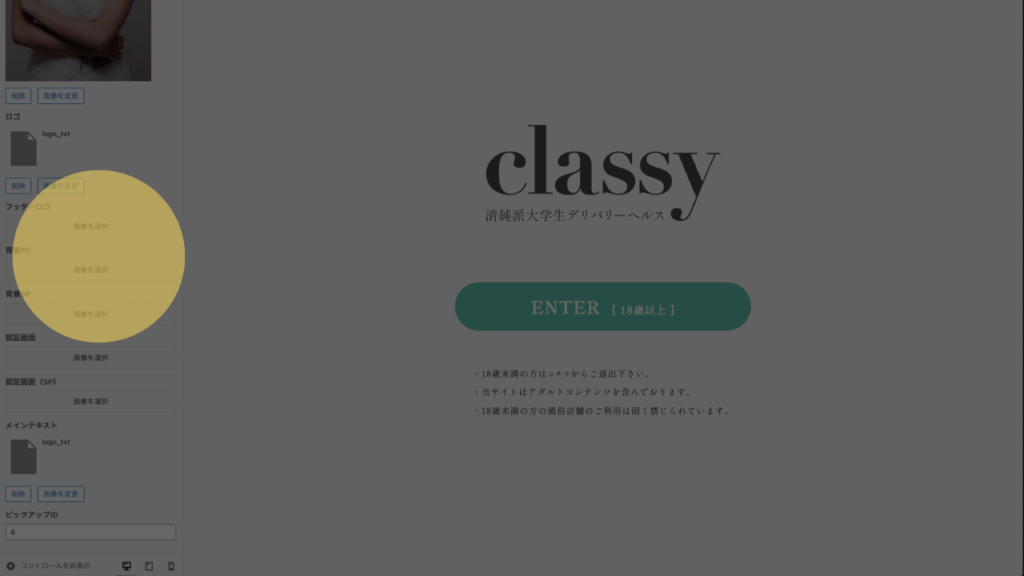
wp – カスタマイザー – メインビジュアル – 背景画像PC をクリックします。

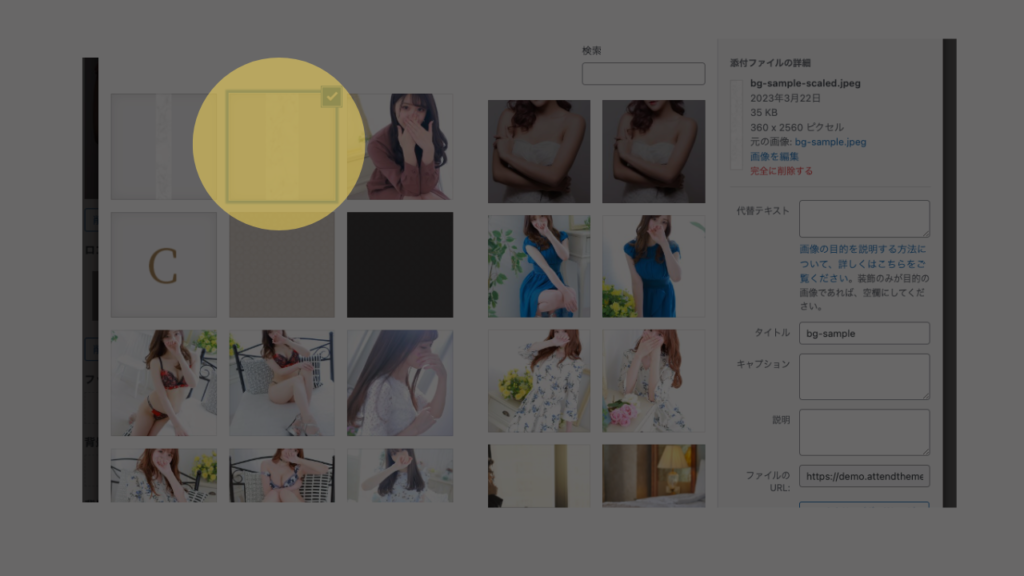
次に、用意した背景画像を選択します。

同じようにSP用の設定も行います。
文字テキストを白字にしたい
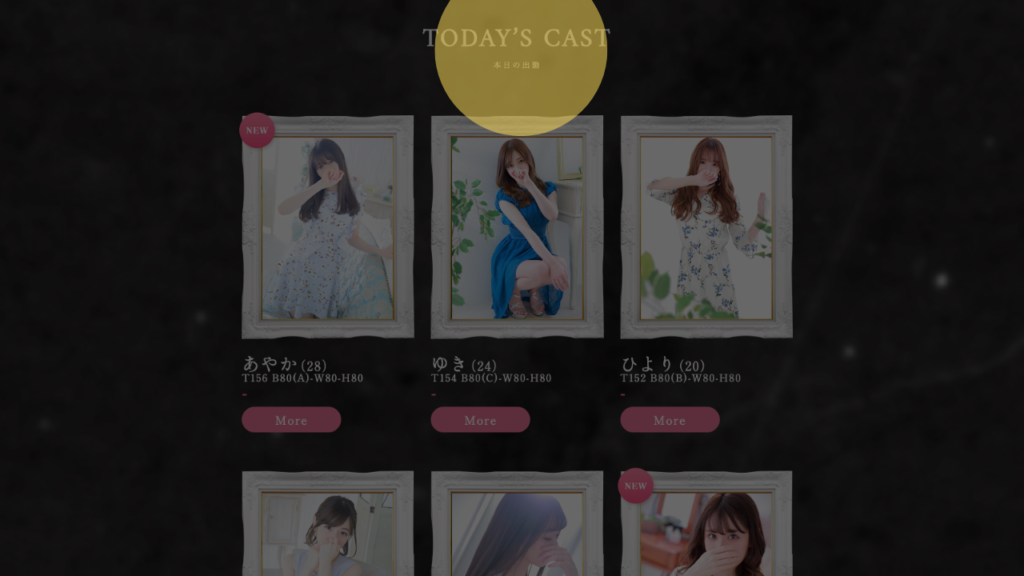
背景画像が黒系の場合、テキストの配色もかえておきましょう。
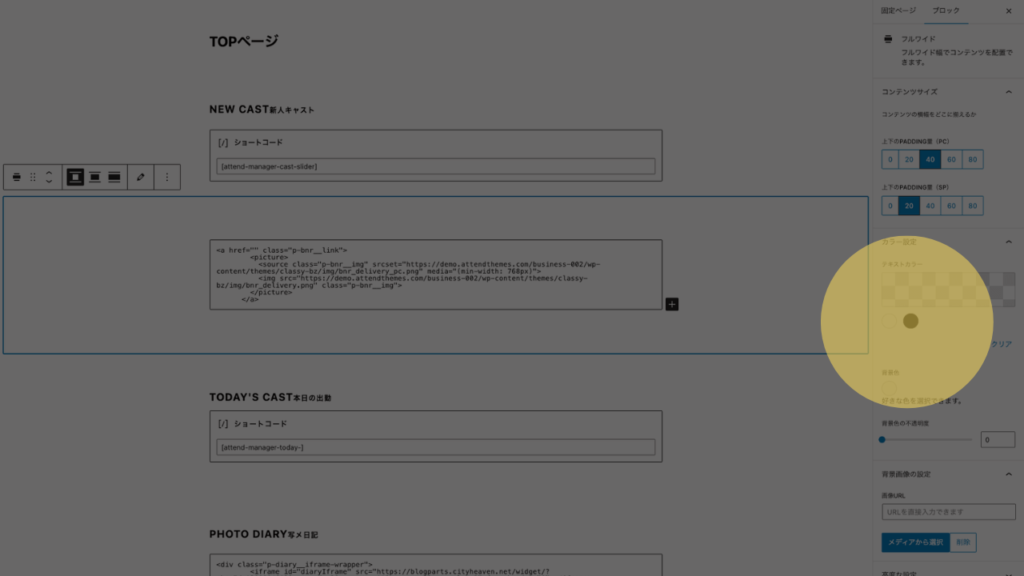
まずは、テキスト配色を変更したいブロックを選択してください。

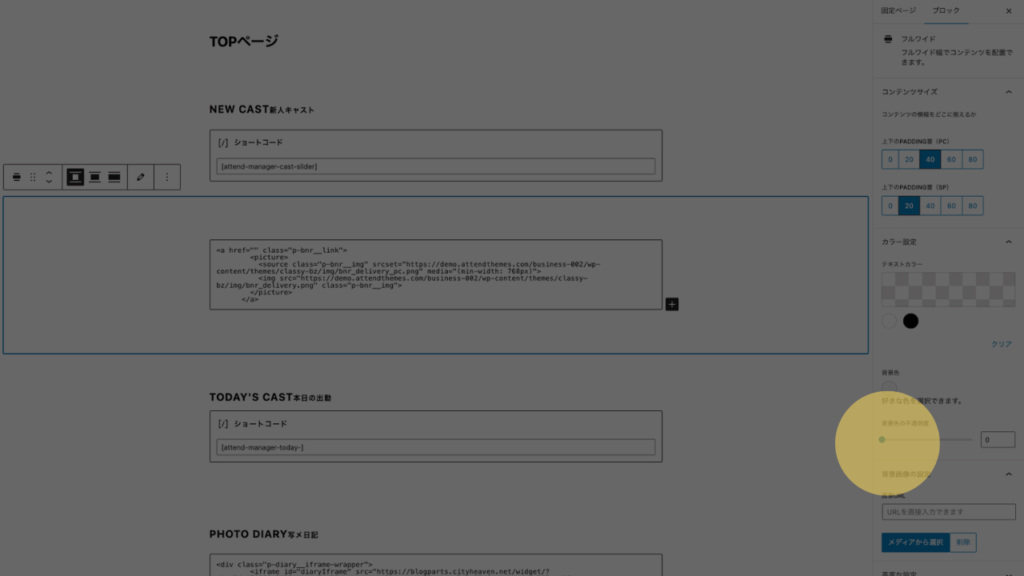
右側から テキスト - 配色設定 を行うと、配色を変えることができます。

背景画像の上を色をのせることもできます
右側から カラー設定 - 背景色 - 配色をクリック 背景をそのまま使いたいときは、背景色の不透明度 – 0 にしてください。

よくある質問

Q. 背景画像が表示されない
ブロック側で背景設定を行なっている可能性があります。
透明度を0にしてください。
Q. 背景画像のサイズがあってない
CSS側の設定をbackground-image をしています。
「素材画像を繰り返して使う場合」「位置を調整したい」など、カスタマイズしたい場合は、カスタムCSS等で調整ください。
@media screen and (min-width: 768px) {
.p-bg {
background-image: url(指定画像URL);
}
}
.p-bg {
background-image: url(指定画像URL);
}
今回の説明は以上です。