はじめに
今回は簡単にシステムページを作る方法について解説していきます。
料金表などを作る場合、画像を用意するか、もしくはtableタグで作成する方法があります。
今回はどちらも使わずに実装する方法についてご紹介します。
できること
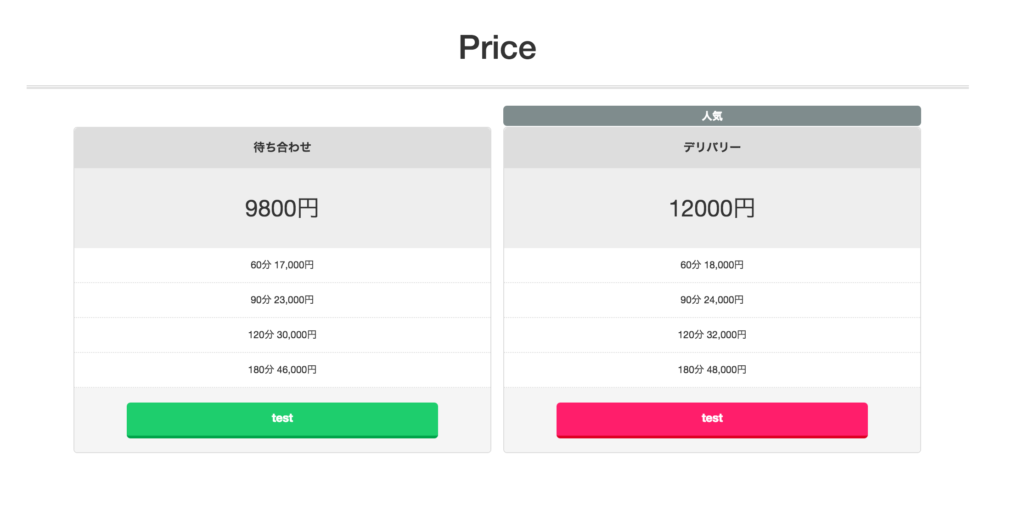
料金タイプや金額を表示することができます。

実装方法
プラグインを使います。
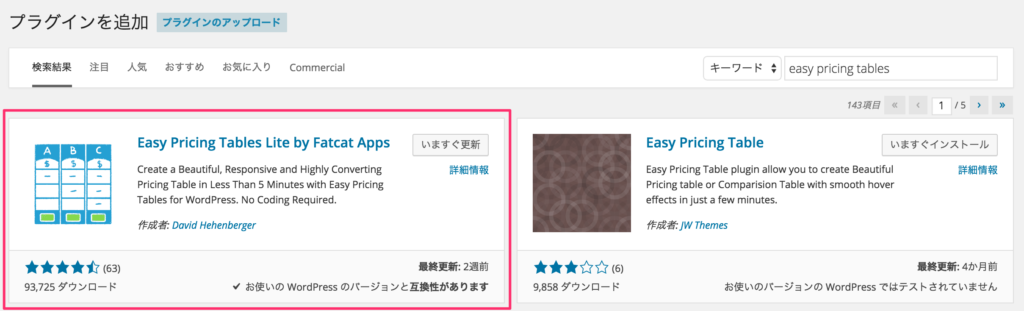
WP管理画面からプラグイン > プラグイン検索
Easy Pricing Tables と入力してください

Easy Pricing Tables Lite by Fatcat Apps を選択してプラグインをインストール。
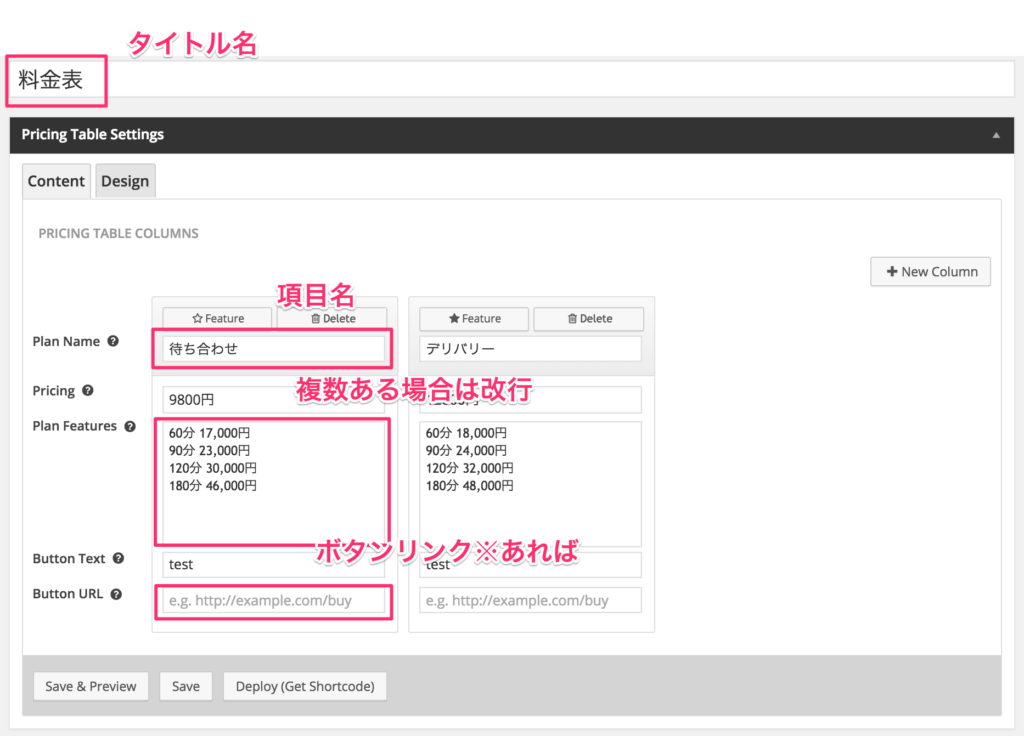
インストールが完了すると、サイドバーに「Pricing Tables」という項目が追加されます。

配色などを変更したい場合はDesginタブを選択して変更することも可能です。
表示する
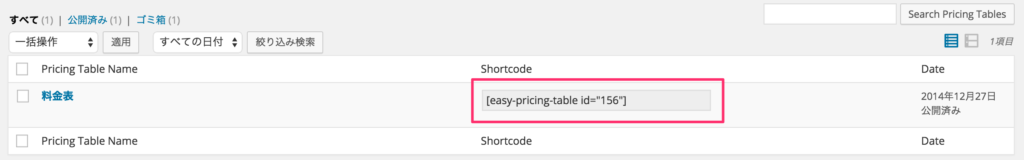
先ほど作成したショートコードをコピペ。

表示したい固定ページもしくは、投稿ページを選択してください。
コピペしたショートコードを貼付ければ完了。
どうしたか? CSSなど苦手な人などはぜひご利用ください。